태양광에 임하고 있으니, 태양광에 관한 글을 써야 되기는 한데... 분명 공사개시신고에 관한 재료가 있기는한데... 걍 오늘도 프로그래밍에 대해 언급 해 보도록 하자.
(쓸 글 재료는 많은데, 시간이 유한하다. ㅠ)
자, 백문이불여일견!
뭐, 이런 느낌이다.
xeHostel
대한미국에서 성인들이 쉴 쉼터 하나는 필요 할 것 같아 하나 만들어 봄. 대통령도 jav 트위터로 공유하는데 뭘.
xehostel.blogspot.com
사실 이 버튼은 구현하기 쉽다.
세상에 널린 것이 코드이기 때문이다.
예를 들어?
How to Add a Random Post Button in Blogger (share-collections.com)
How to Add a Random Post Button in Blogger
Want your readers to redirect to a post that changes on every click? A Random post allows your visitors to explore and read your...
www.share-collections.com
와... 온통 영어네...
사실 프로그래밍하면 영어를 알 필요는 없다.
그저 규칙성만 알면 쉽게 해석이 되고, 이용이 가능하다.
<script type="text/javascript">
/*<![CDATA[*/
function showLucky(root){ var feed = root.feed; var entries = feed.entry || []; var entry = feed.entry[0]; for (var j = 0; j < entry.link.length; ++j){if (entry.link[j].rel == 'alternate'){window.location = entry.link[j].href;}}} function fetchLuck(luck){ script = document.createElement('script'); script.src = '/feeds/posts/summary?start-index='+luck+'&max-results=1&alt=json-in-script&callback=showLucky'; script.type = 'text/javascript'; document.getElementsByTagName('head')[0].appendChild(script); } function feelingLucky(root){ var feed = root.feed; var total = parseInt(feed.openSearch$totalResults.$t,10); var luckyNumber = Math.floor(Math.random()*total);luckyNumber++; a = document.createElement('a'); a.href = '#random'; a.rel = luckyNumber; a.onclick = function(){fetchLuck(this.rel);}; a.innerHTML = 'Random Post'; document.getElementById('wk_random_post_button').appendChild(a); } </script><script src="/feeds/posts/summary?max-results=0&alt=json-in-script&callback=feelingLucky">
/*]]>*/
</script>

그저 코드 일 뿐이다. 앞으로 노코드 시대가 도래한다. 그저 우리는 규칙성만 알고 이용만 하면 된다.
위 게시글을 보면, 버튼 html과 css 그리고 자바스크립트가 있는데, 이 자바스크립트만 있어도 쓰는데는 문제가 없다.
2019.05.04 - [각 종 it/티스토리 등 프로그래밍] - html & css & js(Java Script)의 관계
html & css & js(Java Script)의 관계
html은 웹페이지의 골격, css는 디자인, js는 동적인 움직임이라고 설명해도 처음 접한 사람은 이해하기 어렵다. 이에 눈에 확 띄는 예시를 제시하고자 한다. Iframes not supported 아쉽게도 데스크탑에
aldkzm.tistory.com
css는 겉치레니까 필요없고, 그래도 양심상 뼈대인 html은 봐야지?
<div id="wk_random_post_button">
어? 이걸로 구현이 된다고?
그렇다. id에 종속 되어 이 코드는 구현이 된다.
그런데 실제로 브로거에 적용하면 문제가 발생한다.

제대로 된 폼과 마크업을 적용 해 달라....

위 코드에 뭐가 문젠데...
깜빡 잊고 말 안했지만, 세상에 널린 게 코드다. 개인으로는 그 것을 마음대로 써도 되지만, 돈 받고 적용하는 거라면, 최소한 양심 상 그 코드를 이해하고 써도 써야한다. 정 모르겠다 싶으면, 고수들에게 코드에 이상이 없는지 질문을 하던가...
여튼 그래서 한번 더 살펴봐도... 모르겠다... 또 따옴표 갖고 ㅈㄹ이겠지... 하....
그럼 어떻게? 못 써?
그럼 필자가 어떻게 구현했겠니?
신이 만들지 않는 이상... 아니, 신이 만들어도 헛점은 존재한다.
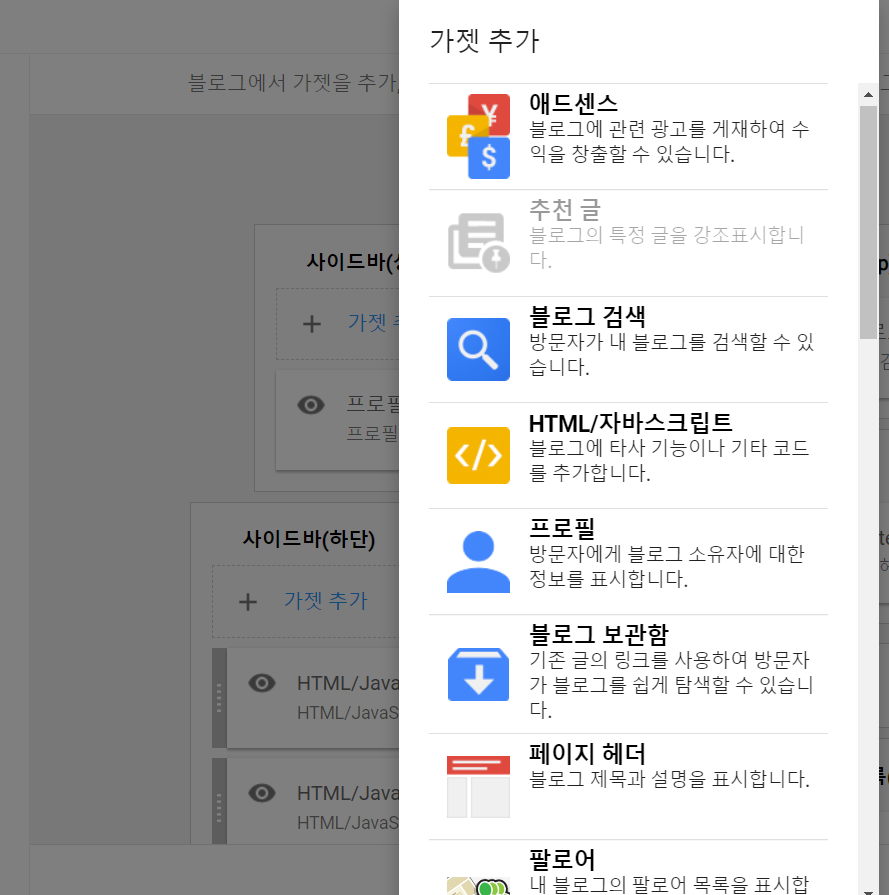
자,

여기에 보면, html/자바스크립트가 있다.
이쪽에 자바를 적용하면 된다.
쨌든 <body>와 <body> 사이에 넣고 id로 button에 기능을 적용하면 된다.
html은 무조건 받아들이니까.
필자의 글이 네이버 지식스패닛에서 자꾸 언급 되는데, 나쁘지는 않지만, 그렇게 고급스러운 정보들은 아니라... 왠지 부끄럽다. 그래도 도움이 된다니 다행이기는 한데...
왜 태양광보다 프로그래밍으로 주목 받는지...
그것도 누군가가 '영덕대게 파이썬'으로 검색을 하시던데...
과제건 레포트 건 필자의 코드를 사용하는 것은 상관이 없는데...
너무 가져다 쓰면 언젠가는 걸리니 적당히...
그리고 필자는 본디 c언어를 좋아한다. 배우기는 자바를 배웠지만...
그만큼 파이썬이 쉽다 ㅠㅠ

#태양광 상담은(010-2668-3897)...






















RECENT COMMENT