728x90
반응형
728x170
지금은 작성하는 글 수가 적어 얼마든지 찾을 수 있지만, 언젠가는 감당 할 수 없을만큼 많아 질 것이다.
우리는 바쁘다.
그러니 북마크는 필요하다.

기능은 간단하다.
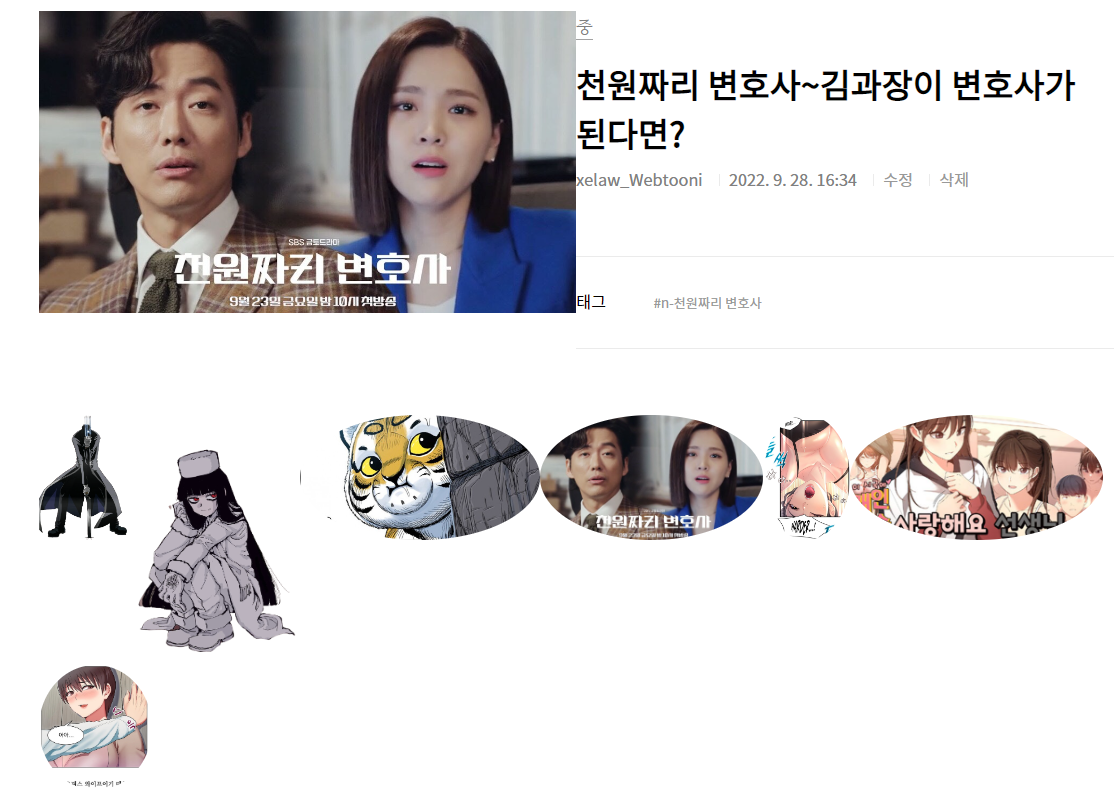
우선 저것을 구현한 사이트는
웹투니
각 종 웹툰이나 만화에 대한 간단한 후기를 작성합니다.
satanzero.tistory.com
이 곳이고, 저 하얀 처자(?)를 누르면, 해당 게시글을 북마크하는 기능이다. 한번 더 누르면, 북마크취소되는 것이고.
음... 무슨 소린지 모르겠어요....

동적으로 표현 해도 되지만, 일부러 window.location.reload();를 넣었다.
function OZ2() {
if(localStorage.getItem(Bzemok_) == null){
localStorage.setItem(Bzemok_, document.getElementById('th').src);
localStorage.setItem(Bzemok_url, window.location.href);
}else{
localStorage.removeItem(Bzemok_);
localStorage.removeItem(Bzemok_url);
}
window.location.reload();
}
왜?
한번이라도 더 링크를 누...
여튼 코드를 공개하자면,
<script type="text/javascript">
var zemok = document.getElementsByClassName('items')[0].innerText;
if(localStorage.getItem(zemok)=='yes'){
document.write('If anyone does not love the Lord Jesus Christ, let him be accursed. Oh Lord, AAAAAAAAAAAMMMMEEEEENNN!!!');
}
</script>
<button onclick="OZ2();" id="thth" style="" title="북마크"><img id='ththo' src="./images/th.png" border="0" height="200"></a></button>
<script type="text/javascript">
var Bzemok = zemok;
var Bzemok_ = Bzemok+'_Bimg';
var Bzemok_url = Bzemok+'_Burl';
for(let i = 0; i < window.localStorage.length; i++) {
const key = window.localStorage.key(i);
const value = window.localStorage.getItem(key);
var keyS= key.split("_");
if(keyS[1]=="Burl"){
var Burl = localStorage.getItem(key);
var Bimg = localStorage.getItem(keyS[0]+"_Bimg");
document.write("<a href="+Burl+"><img title="+keyS[0]+" src="+Bimg+" class='radious'></img></a>");
}
}
</script>
뭐, 이 정도다.
간단하니, 함 구현 해 보자.
아, opengraph를 사용해서 이미지를 가지고 올려고 했더니...
Open Graph protocol
The Open Graph protocol enables any web page to become a rich object in a social graph.
ogp.me
쉬운 길이 있는데, 굳이 어려운 길을 갈 필요 없을 듯하여,
걍 localStorage를 사용했다.
반응형
그리드형

#태양광 상담은(010-2668-3897)...





















RECENT COMMENT