iframe이란 프레임을 씌워 타 웹페이지나 동영상 등의 매체를 다른 웹페이지에 띄우는 역할을 한다.
예를 들어 vod카테고리에 웹투니를 보면 이해하기 쉽다.
<iframe src="https://satanzero.tistory.com/9"style="width:95%;height:560px"></iframe>위 코드를 웹페이지 html에 적용하면,
이렇게 나온다. 가로 해당 프레그먼트의 95%, 높이는 560픽셀 이렇게 적용하였다.
높이를 560px로 지정한 것은 웹투니 안에 있는 페이스북 동영상 높이 중 가장 큰 것이 550px여서 그렇게 적용 해 놓았다. 그런데... 560px로 고정값을 설정 해 놓으면 화면 크기가 작을 때도 고대로 적용되기 때문에 비율 상 불필요하게 세로로 긴 것을 느낄 수 있다.
그래서 시중에 떠도는 코드가 있으니
.entry-content .iframe-wrap {
position: relative;
height: 0;
padding-bottom: 56.25%;
}
.entry-content .iframe-wrap iframe:not([mapdata]) {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}바로 이거다. 패딩바텀으로 화면 크기에 따라 반응하여 iframe 크기가 조정되는 것이다. 물론 비율은 유지한 체로.
위 코드는 티스토리에서 따온 것으로 저작권은 티스토리, 다음에 있습...
그런데 위 코드를 보면, 비율이 56.25%로 고정돼 있다.
물론 각 iframe마다 가로 세로 비율을 별도로 넣으면 된다.
이 문제점을 제기하는 것은 iframe을 사용하는 동영상, 즉 유튜브, 페이스북에서 문제점이 도드라지기 때문이다. 유튜브야 동영상 화면 비율에 상관없이 고정된 틀(56.25%) 안에서 유동적으로 동영상을 보여주지만,
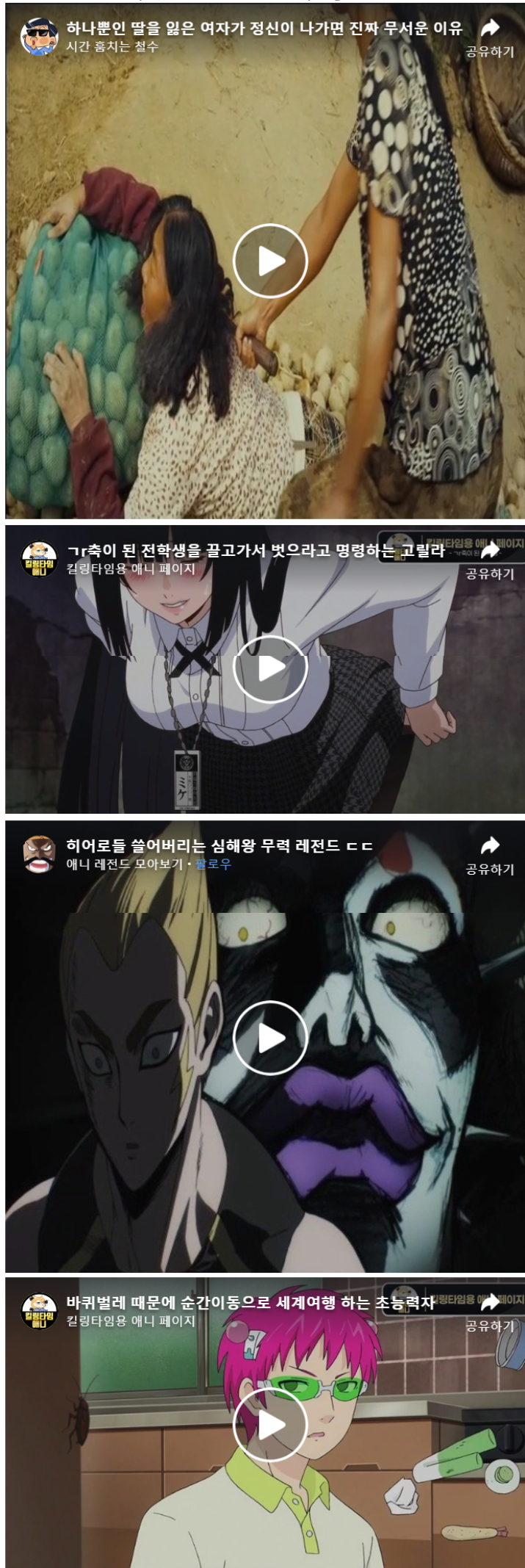
페이스북은 동영상 비율에 따라 틀도 유동적으로 바뀌기 때문에 고정된 틀이 오히려 동영상 잘라먹는 역할을 한다.


왼쪽이 반응형 iframe을 적용했을 때다. 오른쪽 것과 비교할 때 첫 번째와 세 번째의 동영상이 잘린 것을 볼 수 있다.
티스토리나 완성형 팸플릿에는 저런 코드가 적용되었을 수도 있으니,
혹시나 페이스북 동영상을 퍼오면서 같은 증상이 나타나면 css에서 해당 코드를 /**/, 이렇게 주석 처리하는 것을 권한다.
물론 코드를 잘 만드는 사람은 각 각의 영상 비율에 만든 별도의 css를 만들어 적용하면 되지만,
2019/05/04 - [각 종 it/티스토리 등 프로그래밍] - html & css & js(Java Script)의 관계
html & css & js(Java Script)의 관계
html은 웹페이지의 골격, css는 디자인, js는 동적인 움직임이라고 설명해도 처음 접한 사람은 이해하기 어렵다. 이에 눈에 확 띄는 예시를 제시하고자 한다. Iframes not supported 아쉽게도 데스크탑에�
aldkzm.tistory.com
필자와 같이 게으른 사람이나, 코드를 잘 모르는 분은 각 개체마다 적용하기 귀찮기 때문에 반응형 iframe은 사용 안 하는 것을 권한다.

#태양광 상담은(010-2668-3897)...





















RECENT COMMENT