네이버에는 모두!라는 인터넷 상점이 있다.
소상공인을 돕겠다는 취지에서 만들어졌지만 그렇게 큰 힘을 발휘하지는 못하는 것 같다.
아무래도 유튜브가 대세이기는 하지... 돈이 얼마나 차이가 나는데....
여튼
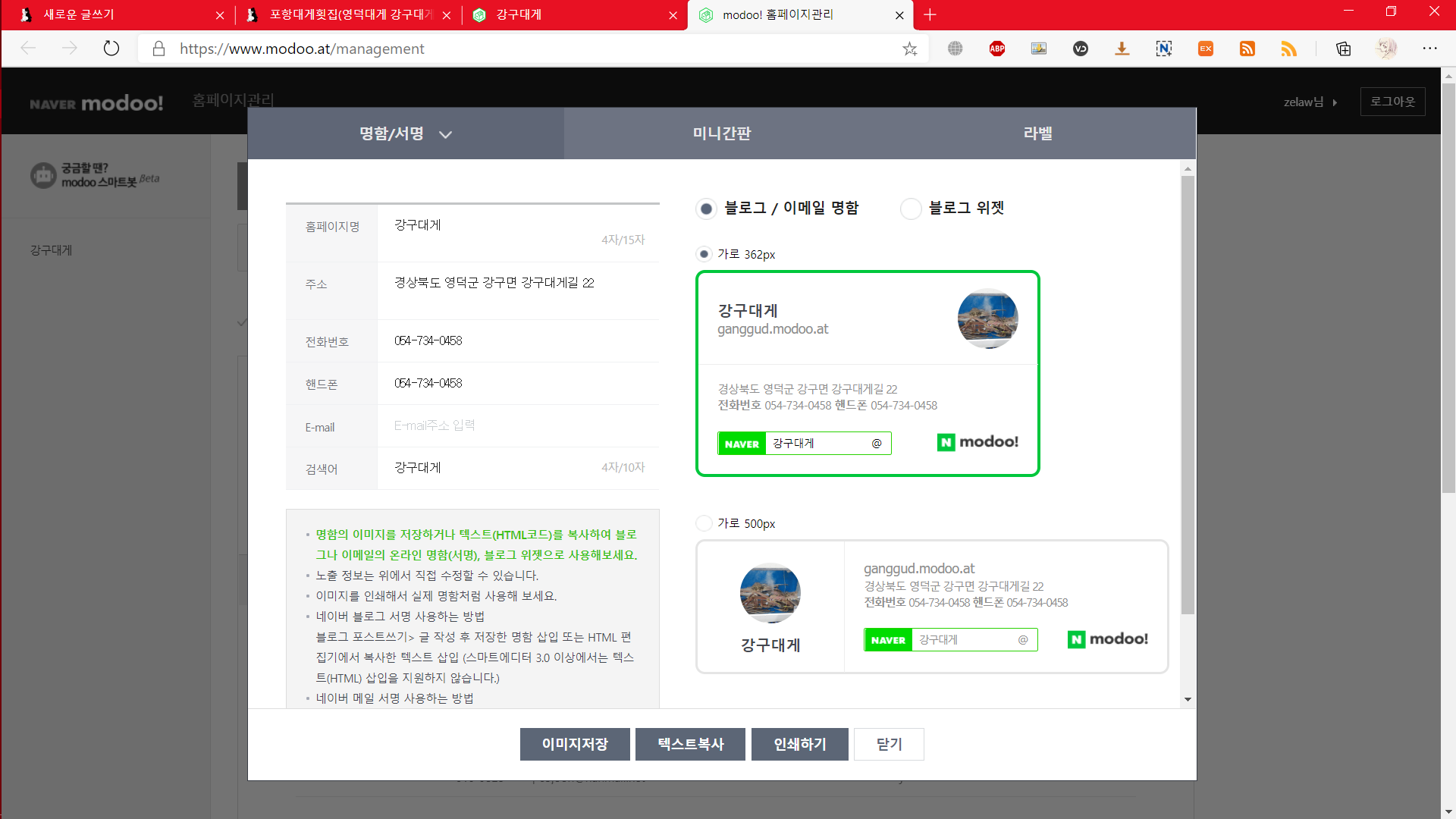
네이버 모두! 명함에는 여러 종류가...

네이버에서 제공하는 명함은 단순히 이미지가 아니다.
See the Pen 네이버 명함 by xelaw (@xelaw) on CodePen.
이렇게 간단한 구문으로 구성되어 있다. html 테이블로 위치 잡고 각 자리에 맞춰 이미지나 글을 연성하는 간단한 방법이다.
하지만 문제점이 있다.
필자가 적용하려고 하는 곳에 크기가 안 맞다.
세로야 안 바꿔도 되지만, 가로는... 반응형으로 바꿔볼까?
필자가 만들고자 하는 것은 바로,

일일이 width값을 지정해 줘서 만들어도 나쁘지는 않지만,
모바일에서는? 화면이 바뀔 때마다 고정값을 적용하기 힘드니, 반응형으로 만들자.
간단하다. width에 100%만 넣으면 된다.
<div class="selected namecardPreview" style="position:relative;width:100%;min-height:166px;border:2px solid #e5e5e5;border-radius:10px;font-family:'나눔고딕',NanumGothic,'맑은 고딕','Malgun Gothic','돋움',Dotum,Helvetica,AppleSDGothicNeo,sans-serif">
</div>
어디에? 바로 위의 코드처럼 제일 겉에 있는 div에 넣어주고, 나머지 각 테이블 정의에 있는 style안에 있는 width를 100%로 설정하면

그런데 만들어 놓으니 한 가지 문제가 더 있다.
누르니 링크가 안 되네.
이런 명함을... 이미지로 안 만들고 html로 만드는 이유가 무엇인가?
필자처럼 이렇게 마음대로 커스텀하고 누르면 반응을 하는 액티비티를 적용하기 위함이다.
즉, 명함을 누르면 해당 페이지로 이동!
그런데 적용이 안 되는 것이었다.
코드를 살펴봐도 이상이 없는데...
할 수 없지... 뭐... 한 가지만 더 넣자.
<a href="https://ganggud.modoo.at" target="_blank" style="text-decoration:none">
</a>이 구문을 제일 바깥에 씌우면 끝.
혹시나 홈페이지의 속성에 따라 적용이 안 된다면 이렇게 적용하면 된다.
전체적인 맥락을 파악하고 문제점을 반영해서 구문 몇 개만 적용하면...
문제는 쉽게 해결된다.
물론 display:flex나 auto를 적용해도 되지만... 100%가 직관적이고 편하다.

#태양광 상담은(010-2668-3897)...





















RECENT COMMENT