글자를 배치하다보면 본의아니게(?) 그림 위에 글자를 배치하는 경우가 있다.
그림은 복합적인 컬러의 조합으로 글자 색을 아무리 바꿔도 그림과 겹치면 꼭 안 보이는 글자가 존재한다.
우리는 이를 가독성을 헤친다라고 표현하는데,
간단하게

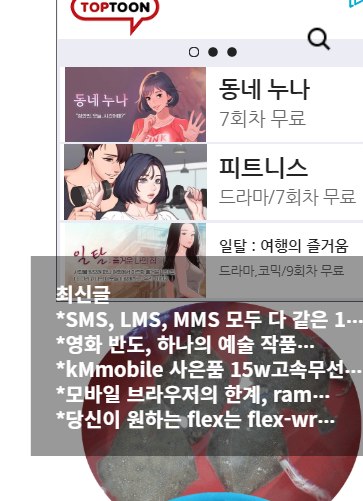
배경을 블러처리함으로서 해결 할 수 있다.
pc로 본다면 현재 오른쪽에 실예를 볼 수 있다.
그렇다면 이 blur effect는 간단하게 코드로 구현 할 수 있을까? 있다.
background-color: rgba(0,0,0, 0.4);이것만 넣어주면 된다.
r은 red, g는 green, b는 blue, a는 alpha를 의미한다.
이 중 alpha가 투명도를 결정한다.
그런데 막 다른 사이트 코드 보면 css에다 이미지 url 넣고 막 길던데 왜 이 간단한 코드를 사용 안하죠?
사용 할 수 있는 브라우저가 한정되어 있다.
IE9+, Firefox 3+, Opera 10+, Chrome, Safari(32!)
그래서 필자가 따온 코드에는
https://www.w3schools.com/howto/howto_css_blurred_background.asp
How To Create a Blurred Background Image
How TO - Blurred Background Image Learn how to create a blurry background image with CSS. Blur Background Image Note: This example does not work in Edge 12, IE 11 or earlier versions. Try it Yourself » How To Create a Blurry Background Image Step 1) Add H
www.w3schools.com
.bg-text {
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */
color: white;
font-weight: bold;
border: 3px solid #f1f1f1;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 2;
width: 80%;
padding: 20px;
text-align: center;
}이렇게 background-color가 두개 들어 가 있다.
만약 rgba를 지원하지 않는 브라우저의 경우 위의 background-color가 적용된다.
나머지 코드는 있어도 되고 없어도 되고.
글자 뒤에만 투명도를 결정하려면 어떻게...
보통 저 코드를 div에 그대로 적용하면 박스처럼 적용 될 것이다. 글자에 타이트하게 적용하려면... 보통 티스토리에서는 span에 적용하면 되고 다른 사이트에서는 글자 위 바로 태그에 적용하면 된다.

#태양광 상담은(010-2668-3897)...





















RECENT COMMENT