뭐든지 유명 해 지고 나면, 끝물이다.
하도 귀에 chat GPI가 구글의 바드를 이겼다느니, 업무에 도움이 된다니 귀가 딱지 앉게 소문이 들려서

강호의 도리에 따라 test를 해 보기로 한다.
확실히 어릴 적 한글타자 겸 하던 컴퓨터와 하던 채팅보다는 조금 더 유연하게 대화를 나눌 수 있었다.
오히려 하나의 주제에 대해서는 더 풍부한 답변을 들을 수 있어, 일순간 책을 보는 것보다는 이 녀석이랑 대화하는 것이 더 도움이 되지 않을까 하고 생각을 했었다.
하지만 어느 정도 수준의 대화를 높이니, 상투적인 대답에 다소 현실과 떨어진 대답이 이어져 다소 실망감을 느끼게 했다.
특히 필자의 전문분야의 하나인 신재생에너지발전(태양광)에 대해 물어보니,,, 아직까지는 재미로 해야겠구나 하는 생각이 든다.
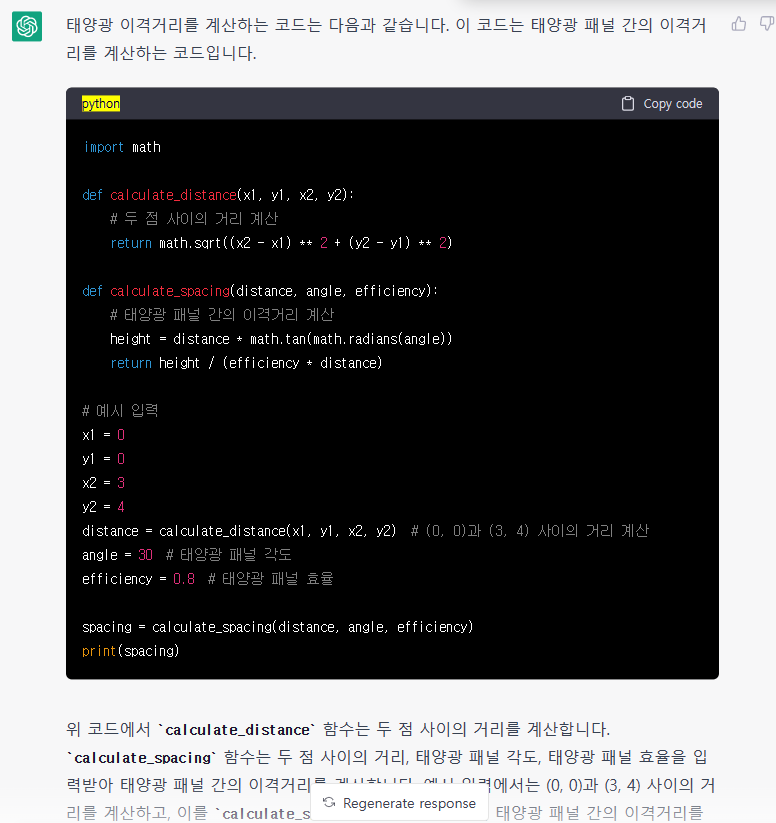
태양광 이격거리 코드 하나 짜줘!

???
아... 아닌 거 같은데?
효율은 어디에 나왔으며, x1, x2는 또 뭔데????
그래 뭐...
그럼 모듈각도, 입사각, 모듈 크기에 따른 이격거리 코드 하나 만들어줘!

0.03은 뭐야?

음.... 허... 허... 허...
그럼 테스트 해 볼까?
테스트 결과!
엇비슷하게 나오다, 뭔가 의심스러워 모듈 각도를 올리니... 이격거리가 짧아지더라...
아니, 높이가 오르는데 이격거리가 왜 짧아지니...
외국은 우리하고 다른가?
태양광 입사각 값도 넣어줬잖아!
태양광 관련 질의를 하며,
2022.06.16 - [잡's생각/신재생에너지 & 전기 & 가스] - 태양광 발전소 용량이 왜 계약 된 것보다 줄죠????(영업과 설계의 괴리)
태양광 발전소 용량이 왜 계약 된 것보다 줄죠????(영업과 설계의 괴리)
종 종 많이 듣는 질의가 계약 된 내용보다 왜 용량이 줄어드냐 인것이다. 뭐, 여러가지 요인이 있다. - 영업자들이 단순 면적만 보고 배치를 했을 경우 - 모듈과 인버터의 호환 여부에 관계 없이
aldkzm.tistory.com
이런 간단한 이격거리를 구하는 것도 코드로 못 짜니...
아직까지는 뭐....
그래 이제부터라도 가르쳐 주면 되니까...

보통 인간들도 2~3번 설명하는데, 너라고 뭐...
그리고 저 코드도 사실 껍데기는 쓸만하니까...
<!DOCTYPE html>
<html>
<head>
<title>태양광 이격거리 계산기</title>
</head>
<body>
<h1>태양광 이격거리 계산기</h1>
<form>
<label for="incidenceAngle">입사각 (°):</label>
<input type="number" id="incidenceAngle" name="incidenceAngle" required><br><br>
<label for="moduleAngle">모듈각도 (°):</label>
<input type="number" id="moduleAngle" name="moduleAngle" required><br><br>
<label for="moduleWidth">모듈 가로크기 (mm):</label>
<input type="number" id="moduleWidth" name="moduleWidth" required><br><br>
<label for="moduleHeight">모듈 세로크기 (mm):</label>
<input type="number" id="moduleHeight" name="moduleHeight" required><br><br>
<button type="button" onclick="calculateSpacing()">계산하기</button>
</form>
<br>
<span id="result"></span>
<script src="script.js"></script>
</body>
</html>
대화를 하며,
function calculateSpacing() {
// 입력값 가져오기
const incidenceAngle = Number(document.getElementById("incidenceAngle").value);
const moduleAngle = Number(document.getElementById("moduleAngle").value);
const moduleWidth = Number(document.getElementById("moduleWidth").value);
const moduleHeight = Number(document.getElementById("moduleHeight").value);
// 계산 함수 호출
const spacing = calculate_spacing(incidenceAngle, moduleAngle, moduleWidth, moduleHeight);
// 결과값 출력
document.getElementById("result").innerHTML = `태양광 이격거리: ${spacing.toFixed(2)} mm`;
}
더 성장시키면 되지...
function calculateSpacing(incidenceAngle, moduleAngle, moduleWidth, moduleHeight) {
// 라디안으로 변환
incidenceAngle = incidenceAngle * Math.PI / 180;
moduleAngle = moduleAngle * Math.PI / 180;
// 수직 광선과 모듈 평면 사이의 각도 계산
var angle = Math.acos(Math.sin(incidenceAngle) * Math.sin(moduleAngle)
+ Math.cos(incidenceAngle) * Math.cos(moduleAngle));
// 모듈 높이와 이격거리를 이용하여 행 수 계산
var rowCount = Math.ceil((Math.sin(incidenceAngle) + 0.03) / (Math.sin(angle) + 0.03));
// 모듈 가로세로 크기와 행 수를 이용하여 이격거리 계산
var spacing = (Math.sin(angle) + 0.03) * moduleWidth / Math.sin(moduleAngle) * (rowCount - 1) + moduleHeight;
return spacing;
}
이제 너만 바꾸면 된다. 그지???
그렇게 같이 성장하는거지 뭐...


#태양광 상담은(010-2668-3897)...





















RECENT COMMENT